
Ever written a blog post that could benefit from an additional resource, such as a downloadable PDF or a properly-formatted spreadsheet?
We know the power of adding a variety of content to your site. However, figuring out how to embed documents can seem daunting, especially when there are so many different formats and file types to consider.
In this article, we will show you how to embed PDF, spreadsheet, PowerPoint, and other documents in your WordPress blog posts. After completing this guide, you’ll be ready to take your content to the next level, by sharing valuable documents with your readers.

Simply use the quick links below to jump straight to the type of document you want to embed:
WordPress allows you to upload PDFs to your website and then show that file on the page or post. It also adds a ‘Download’ button, so visitors can save the PDF to their local computer.

This is a good choice for files that visitors need to keep. For example, you might create a downloadable PDF product catalog or add eBook downloads in WordPress.
To use this method, simply open the page or post where want to add the downloadable PDF and then create a new ‘File’ block.
After that, click on ‘Upload’ and choose the PDF file that you want to use.
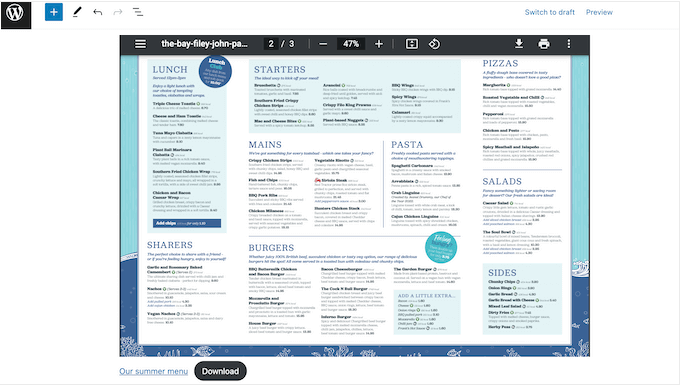
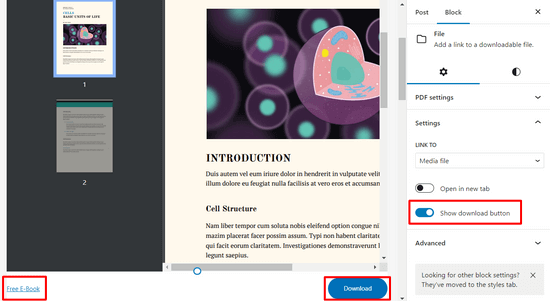
WordPress will now embed the PDF in the page or post and show its filename along with a ‘Download’ button. To change the file name or the ‘Download’ text, simply click on the text and then make your changes.

If you want to hide the download button, then simply click to disable the ‘Show download button’ toggle in the right-hand menu.
Finally, click ‘Publish’ or ‘Update’ at the top of the page to make your changes live.

You can also use this method to add a downloadable link for other documents, such as Microsoft Word documents, Excel spreadsheets, and PowerPoint presentations. However, the File block won’t show the document content inside your WordPress website, so visitors will need to download the file in order to see it.
If you do opt for this method, then you may want to set a maximum width for the embedded file, so it fits with the rest of your page layout.
Using the built-in WordPress File block is fine for embedding a few simple PDFs in your blog posts. However, it doesn’t offer many customization options, which is why we recommend using a plugin instead.
WP PDF Embedder is one of the best PDF plugins for WordPress. It allows you to easily embed mobile-friendly PDF files in your WordPress posts or pages.
The plugin automatically adjusts the size of your PDF files and it offers a toolbar with navigation buttons, zoom functionality, download button, PDF search button, and much more.
To get started, you need to install and activate the WP PDF Embedder plugin. If you need help, see our tutorial on how to install a WordPress plugin.
Note: There is a free version of PDF Embedder that you can use. But, the premium version of the plugin comes with more advanced features.
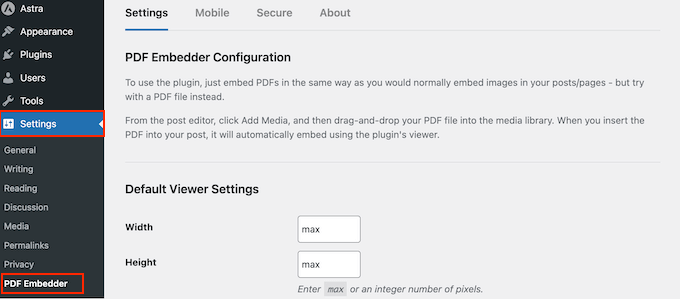
Once the plugin is activated, go to Settings » PDF Embedder from the WordPress dashboard.

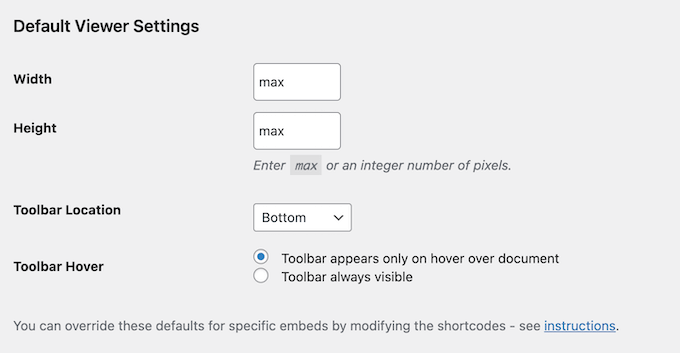
Here, you can configure settings for your PDF viewer. For example, you can specify the width and height for your PDFs.
You can also change the toolbar display, enable continuous page scrolling, add a PDF download button, enable clickable links, add a search bar, and more.

When you’re happy with the plugin settings, click on the ‘Save Changes’ button.
Now you’re ready to embed the PDF in a WordPress post. To do that, create a new post or open the post where you want to display the PDF.
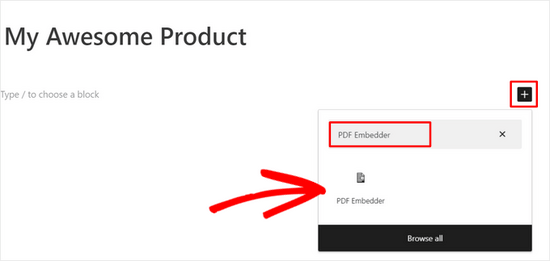
Then, press the ‘+’ button and click on the ‘PDF Embedder’ block to add it.

After that, click on the PDF Embedder link to open the WordPress media library and choose a PDF file that you want to embed.
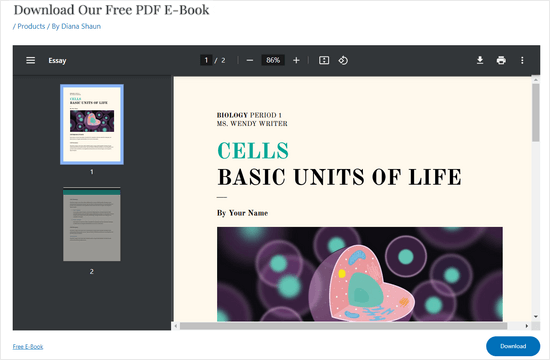
Once you’ve selected the PDF file, hit the ‘Update’ or ‘Publish’ button at the top of the page. Now you can visit your WordPress blog and see your PDF viewer in action.

For more details, see our guide on how to add a PDF viewer in WordPress.
Do you want to embed something other than a PDF file? For example, you may want to show a Microsoft Word document, spreadsheet, or PowerPoint presentation on your website.
In that case, we recommend Embed Any Document, as it allows you to embed all kinds of documents. It also integrates with Google Docs Viewer and Microsoft Office Online.
First, you need to install and activate the Embed Any Document plugin on your website. You can follow our guide on how to install a WordPress plugin for more information.
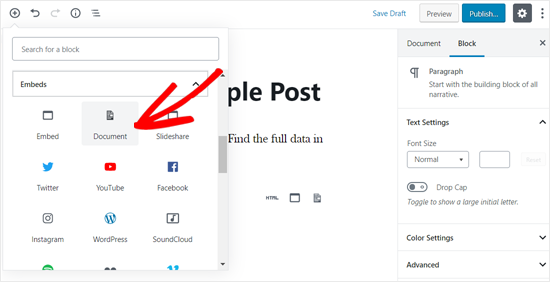
After that, create a new post or open an existing one. Then simply click on the ‘+’ button and find the new ‘Document’ block under the ‘Embeds’ section.

Give it a click to add the block to a page or post.
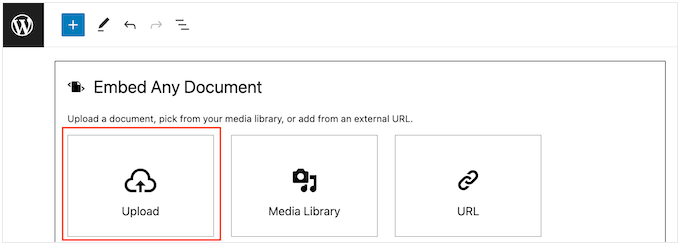
After that, click on the ‘Upload’ button.

You can now upload a document from your computer.
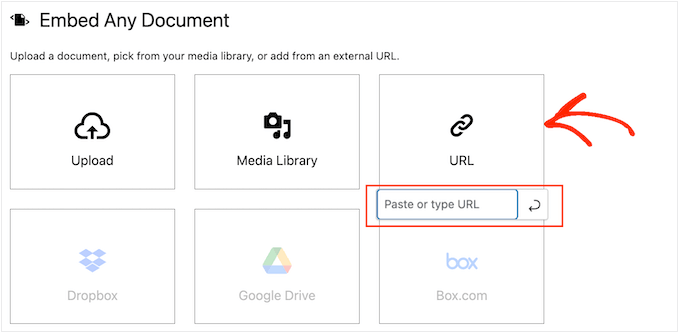
If the document is published online, then you can select ‘URL’ and then type in the link.

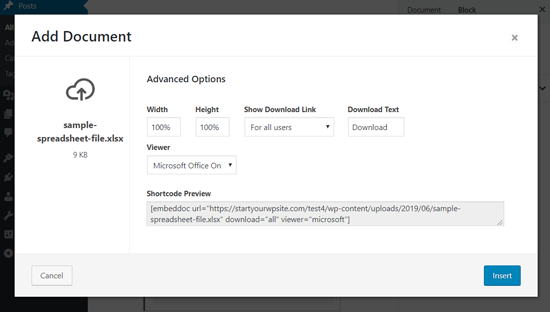
After choosing a document, you’ll see different ways to customize the embed.
These settings are fairly straightforward, so you can look through them and make any changes you want. When you are happy with how the embed is set up, go ahead and click on ‘Insert.’

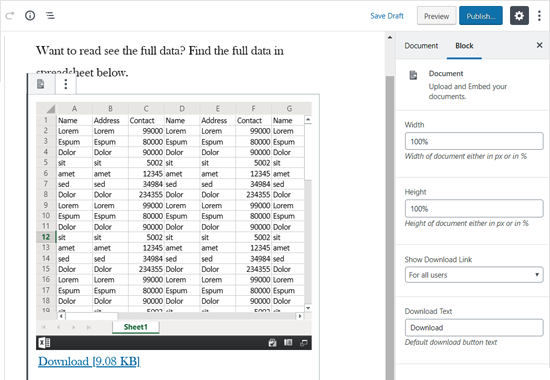
After that, you’ll see the document embedded in the post.
At this point, you may want to look at the document display options in the right-hand menu and make any necessary changes.

Finally, make the document live by selecting either ‘Update’ or ‘Publish.’
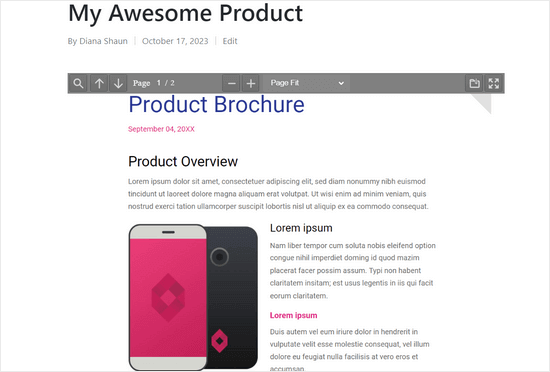
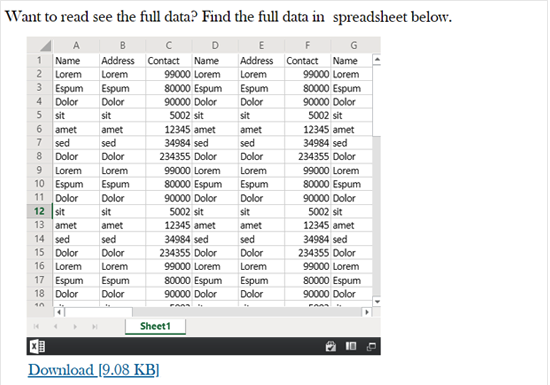
Now if you visit your website, you’ll see the document embedded in the blog post.

You can embed some content from third-party websites using the built-in WordPress tools. In particular, WordPress has embed blocks for YouTube videos, Tweets, and SlideShare presentations.
Let’s use SlideShare as an example.
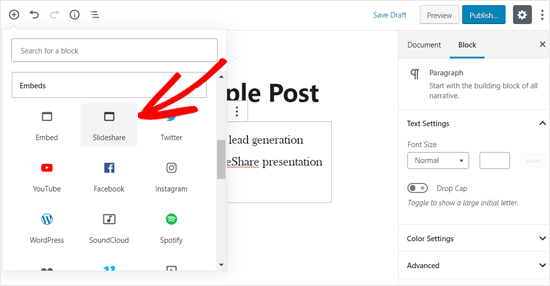
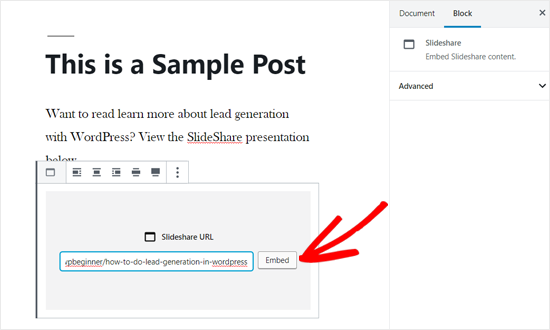
To embed a presentation in your WordPress blog post, create a new post or edit an existing one. Then, simply add a new ‘SlideShare’ block to the blog post.

Next, visit the SlideShare website and copy the link for the presentation you want to embed.
After that, paste the link into the embed SlideShare block and click on the ‘Embed’ button.

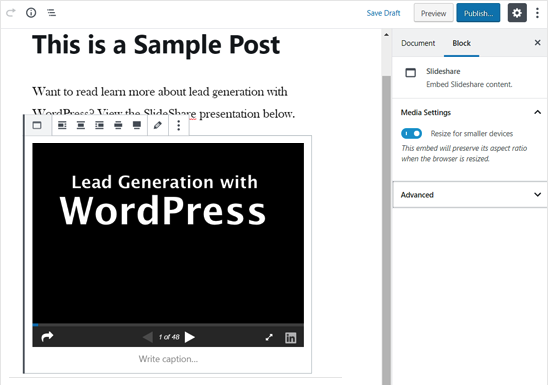
WordPress will now fetch the SlideShare presentation and add it to the post automatically.
You can check the block options in the right-hand menu and then either update or publish the post.

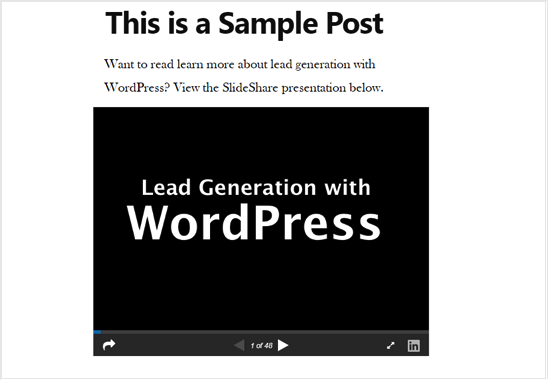
With that done, head over to the blog post to see the SlideShare presentation in action.
To scroll through the different slides, simply use the buttons below the presentation.

So far, we’ve shown you how to add PDFs and other documents from your local computer. However, many people use Google Drive to create and store documents online.
You can easily embed Google Drive files in your WordPress posts using the iFrame method.
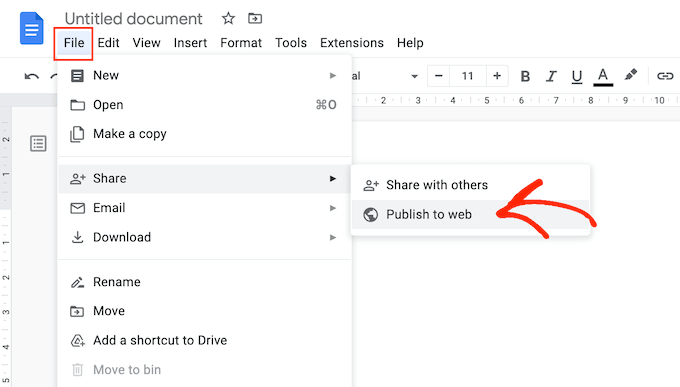
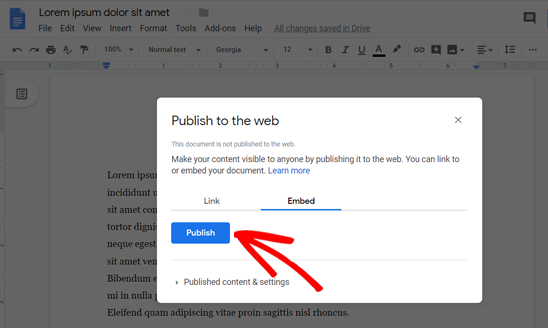
To embed a Google Doc in WordPress, start by opening the document in your browser. After that, go to the ‘File’ menu and then select ‘Share,’ followed by ‘Publish to web.’

In the popup that appears, select the ‘Embed’ tab.
Then, click on the ‘Publish’ button.

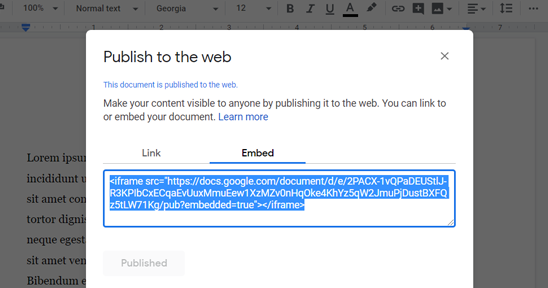
Google Drive will now show a unique iFrame embed code.
You’ll need to add this code to WordPress, so go ahead and copy it.

Next, open the post where you want to embed the Google Doc.
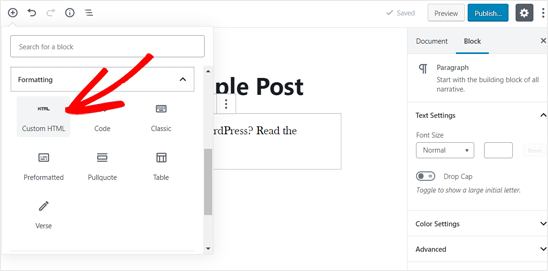
You can then click on the blue ‘+’ icon and add a Custom HTML block to the page or post.

With that done, simply paste the iFrame embed code into the Custom HTML block.
Depending on how you want to display the document, you may need to add height and width parameters to the embed code.
Here’s an example of how these parameters might look: